The Best Mobile Apps Design
App Development Inspiration
Application Product Development Design Inspiration
![]()
Last Updated: November 1, 2021
As part of the development process, mobile UI design is essential in the creation of mobile apps. Mobile UI considers constraints, contexts, screen, input, and mobility as outlines for design. The user is often the focus of interaction with their device, and the interface entails components of both hardware and software. User input allows for the users to manipulate a system, and device's output allows the system to indicate the effects of the users' manipulation.
We've collect some cool works from UI/UX designers and app design agencies about mobile app UI design to keep you inspired 🤘🏻
Augmented Reality Credit Card by Vladimir Kurbatov
In this shot author makes it one step further and explores interactions in context. He thought that by using a card the user could get feedback quicker on an experience with less UI, but also have some real world constraints like weight or size of interface components which can be challenging when you're designing something digital only. And so his goal was not just about exploring interaction design for this project, but how those concepts might work out as physical products too — even if they are prototypes!
VR Registration Prototype by Pavel Tsenev
Designing for VR is a new challenge, but one that has incredible opportunities. In this video, you'll learn about some of the design considerations I had to address in creating an app prototype for VR registration.
The input text can make VR registration much easier by minimizing the need to type in a clunky virtual keyboard.
Rather than typing, users are directed towards signing into their account via buttons with high contrast and placed first on the UI interface.
The full 360 environment provides an excellent opportunity for showing this sign-in button as well if you happen to notice it while browsing other screens of your new home space!
Client Onboarding Process Screens Animations by Volodymyr
Mobile app design is one of the most important aspects when it comes to an application. This video explains how to create a mobile app's onboarding process screens and animations in order to make your application stand out from other apps on the market.
Banking mobile application by Alexey Semenov
The purpose of this video is to provide a design inspiration for banking mobile application animations. A lot of designs are very similar and you can find that it becomes difficult to create an original design when starting out.
As such, we have gathered some sample videos which might be helpful in your search for the right design style or animation type for your project!
Eye tracking Augmented Reality Dashboard by Maxim Gedrovitch
The future of app design is here and it's incredible.
See how augmented reality and eye tracking gives you a very realistic idea of how your user interface will look on the device by looking at it from their perspective, all while experiencing that UI in an interactive environment with haptic technology!
Spotify Redesign Concept Moods Prototype by Lukas Stranak
The design of the music player is a mood-based platform where users can customize their experience. This prototype was designed to show how it might look and feel for the user, as well as what types of interactions are possible with this type of interface.
Author decided to give Spotify a slight redesign and UX update. To ease out the experience of finding the right playlist that fits users, they introduced moods! It's simple; just tap on an emoji that represents your mood and Spotify will automatically generate playlists for you.
The Product Page Interaction by Yaroslav Zubko
This is a video about designing an app, but it's not just any video. This is a design inspiration for you to learn from and enjoy watching.
How can you feel like your browsing an application before downloading it? author wanted to create a scrolling experience for visitors of his promo page that made them think they were actually exploring the app itself. Why not, if people are already using their phones and screens have the same ratio so why waste time on creating separate designs when we can use all those wonderful coincidences.
AMA Awards Mobile Application donating flow by Mingg
The studio is working to empower fans by providing them with the opportunity to cast their votes for their favorite artists and donate money so they can submit an entry in order win a celebrity experience as part of our new fundraising campaign.
Their unique model, which allows them work as both nonprofit and for-profit entity gives us more flexibility than most charities have when it comes to expanding services that enable humans from all walks of life come together under one roof through music.
Synapses motion mobile application by Einar Rish
Author made simple dashboards with bright colors so it's not overwhelming but also effective at solving the problem in front of us.
The application should be young and modern incorporating unique features like color themes or easy switching between options because let's face it life can get hectic sometimes.
2℃ READING
👨🎨 Dimest
Interesting approach to animation of transition between screens. I can be a good solution for entertainment apps to make the user experience more enjoyable. However, I don't think it is a good idea to make it in app other than entertainment.
SWIFT UI LIBRARIES & ANDROID UI LIBRARIES
The agency has been heavily focused on developing UI components if Swift and Kotlin on their Github account. I wish all team could share this much work open-source.
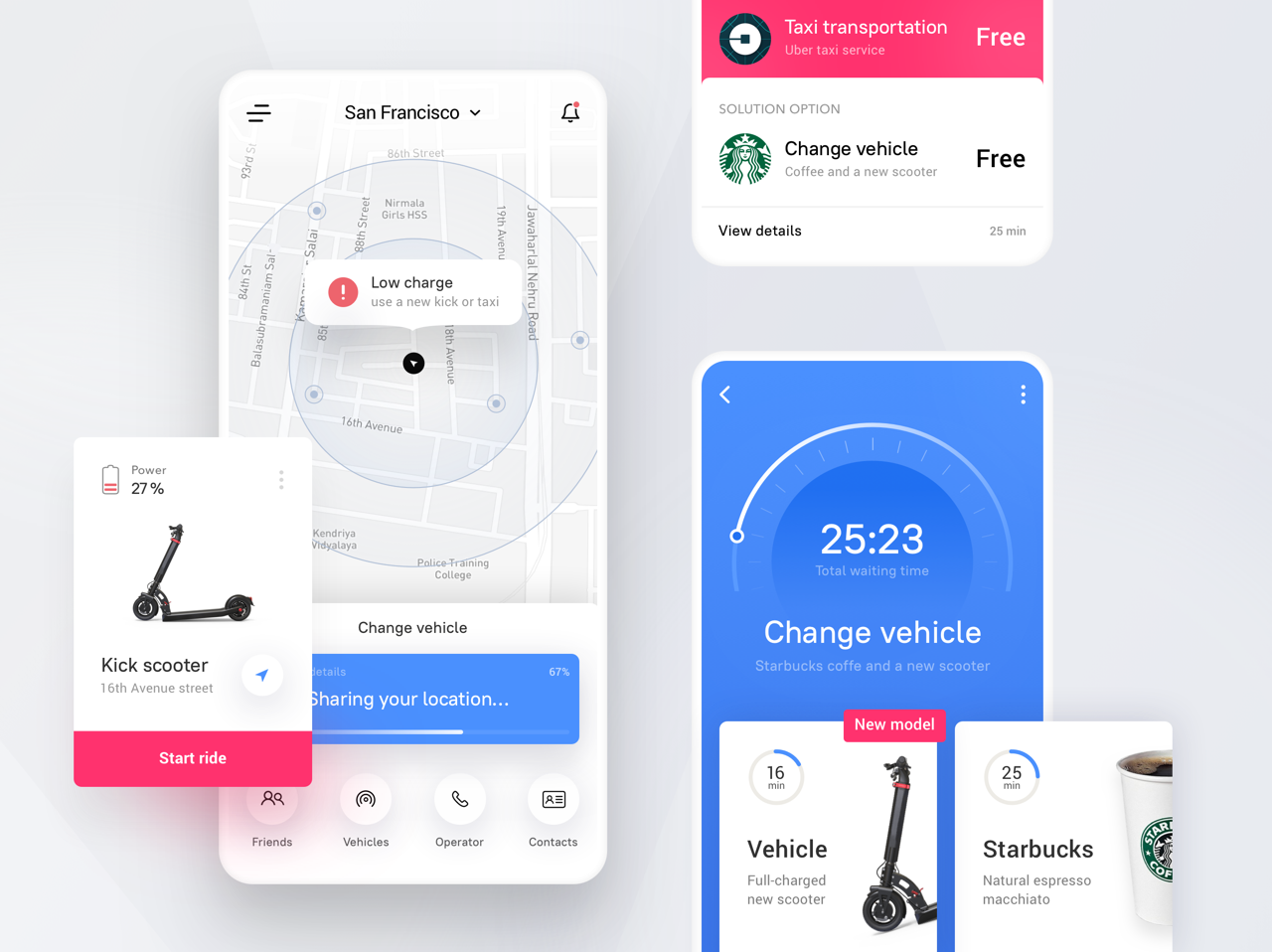
SCOOT URGENT MOBILE APPLICATION SUPPORT
👨🏿💻 Ramotion

Modern UI design of a scooter app with very clean UI elements and some visual accents of call-to-action buttons and other important elements on the screen. It is a good way to make a UI clean yet recognizable with some brand colors.
KILL THE VIRUS
👨🎨 SaleFish
Funny AR concept of an app build around hot topics of these days. The 3d models look very nice and I hope one day apple devices would be capable enough to render this level of design quality created in this After Effects concept.
VOICE FILE MANAGER
👨🎨 Gleb Kuznetsov✈
Gleb definitely loves AI stuff and this concept is a great and inspiring example of a file manager UI that you can control using voice commands. I hope one day this will become a reality.
I am an app developer looking for inspiration. There are many reasons why app developers look for inspiration. It could be the inspiration needed to get started with their design. It could be the inspiration needed to finish the design they had started before. It could be the inspiration required to come up with an application idea or to develop it when you have an app idea. I was also looking for inspiration when I first started development in app making, but my search for it was not the best.
I used to look for inspiration in articles and apps that I liked. But I didn't look at them as inspiration but as something to be copied. That was a very bad thing to do. And when you copy anything, you are not going to get good results. I was looking for inspiration to make money. The inspiration I was looking for was something that would be good for people who are making money from app creation.
Now my situation is much different. I am an app developer now and I don't need anyone's inspiration to make money anymore. Also, it is not important for me if everyone copies exactly what I do because as an app developer, you must have your original ideas in your design.
When you go to the App Store or Google Play Store and search for apps that you feel inspired by, copy their design and do the same thing in your own designs. That will not help you to develop a great application and will also not increase awareness of yours when compared to theirs.
I have written this because I want to share with everyone how I got my inspiration. This is a story of my search for inspiration and how I used it later in my app design agency.
1. Pinterest
Pinterest is a website for discovering recipes, interior decorating, fashion, style and inspiration on anything. I have an account there and I am part of many communities in different interests. I looked at the "technology" and "technology company" boards. There were many users with great websites. There were many galleries of websites and mobile apps from big corporations and developers.
2. Dribbble
Dribbble is a website that you can visit to get inspiration and to get feedback on designs. The website is used by designers, developers and artists alike. I had an account on Dribbble and I am part of a few design groups. I looked at the "All tags" section and filtered out Mobile UI, App UI and Code in my search. I found some good ones but they were for other platforms. I found some great examples that used an iPhone app for iOS User interfaces.
3. Github Repos
Github is a very popular website that is used by developers to publish code and resources to help others to learn. I went to the web page for "apps". I browsed through the app ideas and the categories that were in the section. I found a few projects that looked like they could be a great libraries for my app. I found some inspiration there too.
4. Hacker News
Hacker News is the place you go if you are a programmer. Hundreds of thousands of developers browse through this site every day. Every day I browse through the comments section under a category or a project there. There are new posts every day. I go there and read the comments on the apps and projects. Sometimes I come up with new design ideas after reading the comments.
Conclusion
Using the methods above helped me get inspiration as an app developer. I got a little inspiration from each of the different sources and I built on previous insights to come up with some great new ideas for my own apps. With so many places to get inspiration these days, you can get the ideas that you need quickly and easily.
This is a great way to get inspired as an app developer. Use other peoples ideas as a springboard for your own. You might just surprise yourself at what you can do with some great app ideas.
See also:
By supporting and sharing this article you help the designers
Thanks for watching!
The Best Mobile Apps Design
Source: https://theymakedesign.com/app-development-design-inspiration-f302154ab948
Posted by: churchaceeakell.blogspot.com

0 Response to "The Best Mobile Apps Design"
Post a Comment